~20min de lecture
Introduction et définition
Quel est le but du design ?
Le design est par essence pluridisciplinaire, se nourrissant aussi bien des arts, des techniques, des sciences humaines ou des sciences de la nature. Il est donc difficile de lui donner une définition. Rappelons simplement que le mot design vient de l’italien disegno signifiant le dessein.
- Pour Alain Findeli (théoricien du design franco-canadien) « La fin ou le but du design est d’améliorer ou au moins de maintenir l’habitabilité du monde dans toutes ses dimensions. »
- Pour Wikipédia « Le but premier du design est d’inventer, d’améliorer ou de faciliter l’usage ou le processus d’un élément ayant à interagir avec un produit ou un service matériel ou virtuel. »
- Pour la communauté des designers beta.gouv, le but du design est de concevoir des services qui répondent aux besoins des utilisateurs finaux et leur apportent satisfaction.
A l’inverse d’une approche analytique, le design est collaboratif voir systémique, nous parlons aussi d’approche design ou de la pensée design (design thinking). Cette pratique du design implique les usagers dans le processus créatif.
Enfin, le design est centré sur l’utilisateur. Cela signifie que les méthodes de design permettent de développer de l’empathie autour des usagers. Le design permet ainsi de concevoir, pour le bien de l’utilisateur et dans le contexte (environnemental) de celui-ci.
L’empathie est la capacité de comprendre précisément les sentiments d’autrui
Design UX, UI, Thinking…
Le design d’expérience utilisateur (UX) est souvent associé et parfois confondu, avec de nombreux concepts et disciplines : Design UI (dessin d’interface utilisateur), Design Thinking (pensé design), Design d’interaction (IxD), etc…
UX = User eXperience = Expérience Utilisateur
Le terme d’UX – expérience utilisateur – a été initié par Donald Norman à travers l’ouvrage fondateur : “Le design des objets du quotidien” et cherche à être holistique. Ce livre a également permis de développer le terme d’affordance étant la capacité d’un objet ou d’un système à évoquer son utilisation, sa fonction.
Par exemple, il ne devrait pas être nécessaire d’écrire sur une porte s’il faut la pousser ou la tirer. L’ergonomie doit être au service de l’intuition. Le terme affordance vient de l’anglais « to afford » signifiant à la fois « s’offrir quelque chose » et « avoir les moyens de faire quelque chose ».
Étapes de conception
Décrivons la méthode UX
Pour obtenir une expérience optimale, le processus de création doit offrir l’assurance d’une qualité des livrables attendus pour ses utilisateurs finaux. En effet, l’expérience vécue est subjective et change au fil du temps et des circonstances. C’est pourquoi il est nécessaire de comprendre les phases de design, afin de toujours livrer la solution la plus adaptée aux problèmes rencontrées.
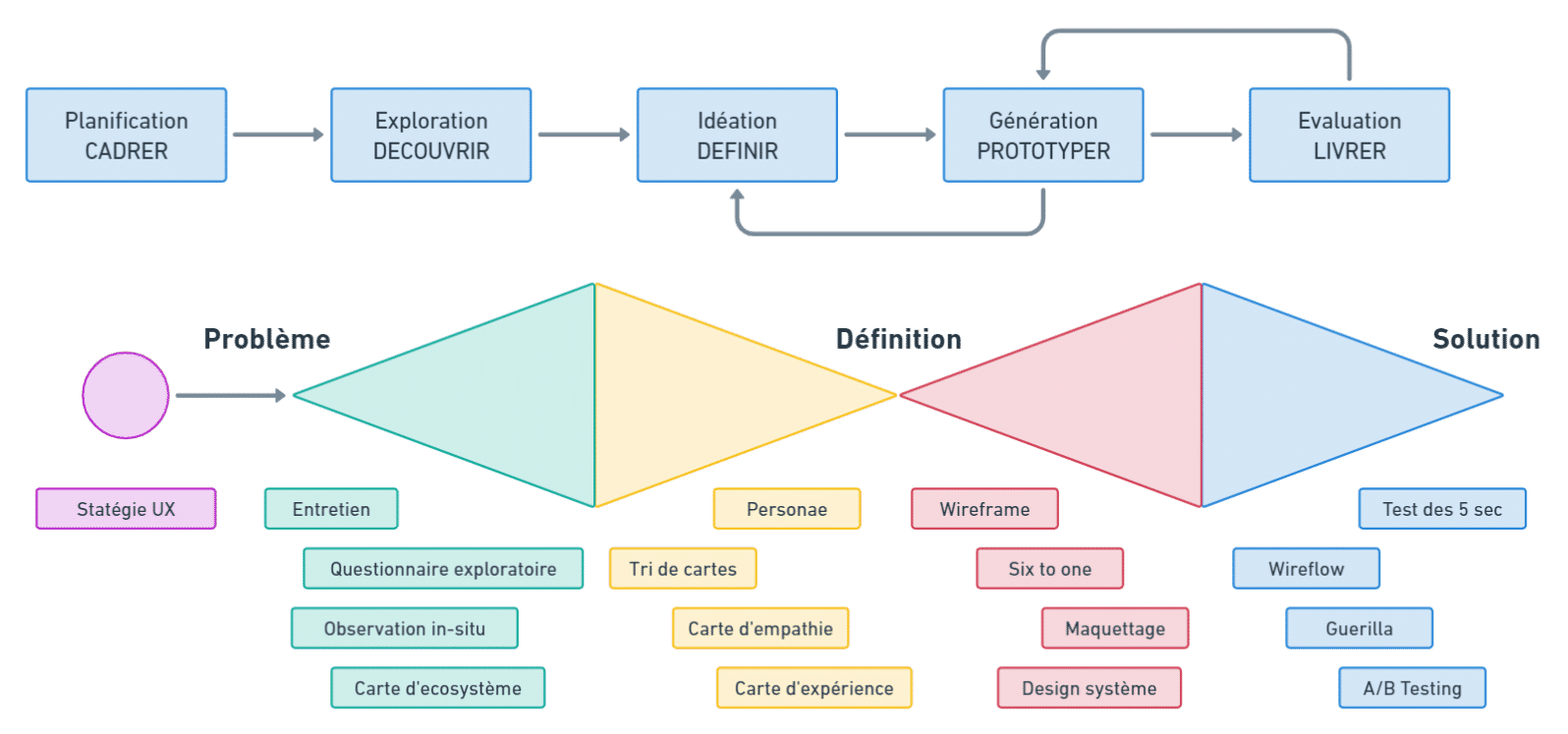
Le processus classique de design suit 5 étapes
La méthode du design UX

Quelle problématique doit-on résoudre ?
Certaines étapes peuvent apparaitre comme divergentes (exploration, génération) ou convergentes (idéation, évaluation). Cette vision est aussi nommé « Double Diamant ». Pour chaque étape de très nombreux outils existent. Par la suite nous verrons quelques exemples.
Enfin, il est important de comprendre que cette méthode n’est pas linéaire mais itérative afin d’améliorer constamment la satisfaction et l’appropriation de la solution créée.
Organiser une réunion de lancement
Un projet est souvent initié à la demande d’un commanditaire. Plus ou moins précis, il exprime un certain besoin, dont le degré de formalisme varie d’une mission à l’autre. Pour y répondre avec efficacité, il est indispensable de comprendre la demande initiale et le cadre en organisant une réunion de lancement, avec l’ensemble des parties prenantes, afin répondre aux questions principales du système.
- Dans quel but le système est-il conçu ? Quels sont les objectifs principaux ? Quels sont les critères de succès ?
- Qui sont les utilisateurs cibles ? Quelle est leur activité ? Pourquoi utiliseront ils le système et dans quel contexte ?
- En quoi le projet va-t-il bénéficier à l’organisation ? Quels sont les prérequis de l’organisation et des diverses parties prenantes ?
- Quels contraintes techniques, budgétaires, temporelles ?
- Comment le système va-t-il être utilisé ? Quel est le parcours de l’utilisateur ? Quels sont les scénarios d’usages typiques ?
- Quels sont les fonctionnalités clés nécessaires pour soutenir les besoins de l’utilisateur ?
- Quels sont les objectifs en termes d’UX ? Quelle est l’expérience qui doit être véhiculée ? Quels sont les objectifs au niveau de l’utilisabilité du produit ?
- Existe-t-il des systèmes concurrents ? Qu’est-ce qui différenciera ce produit des autres ?
- Des idées ou solutions de conception préliminaires ont-elles déjà proposées ?
- Quels sont les risques auxquels nous devrons faire face ?
La boite à outils du designer
Les outils et les méthodes de création
Après la planification, place maintenant au déroulement du processus de création. Le design regorge d’outils et de méthodes. Ces méthodes permettent ainsi d’entrer en empathie tout en prenant en considération nos biais cognitifs.
Voici quelques exemples simples et des plus pertinents afin de mieux appréhender ces phases d’exploration, d’idéation, de génération et d’évaluation de la solution imaginée.
Entretien utilisateur #Exploration
- Quoi : Collecter des données qualitatives et lors d’une conversation avec un utilisateur cible
- Où : L’entretien peut être réalisé dans l’environnement naturel des participants ou dans tout autre lieu calme et intimiste propice à un dialogue en face à face
- Quand : L’entretien est utilisé au début du cycle de conception, dans la phase d’exploration, mais il est également incontournable dans les phases d’évaluation.
- Comment : L’équipe de conception crée les questions qui constitueront le guide d’entretien. Un membre de l’équipe de conception interviewe chaque utilisateur cible individuellement.
- Il existent également d’autres méthodes, le focus group, le questionnaire exploratoire, l’observation in situ, permettant de recueillir des informations qualitatives sur les habitudes d’utilisation, les opinions, les frustrations ou les désirs des personnes.
Il n’existe rien de plus efficace que de parler aux utilisateurs. Ils sont experts dans leurs domaines et la meilleure façon de comprendre ce qu’ils font et ce qu’ils attendent, c’est de le leur demander.

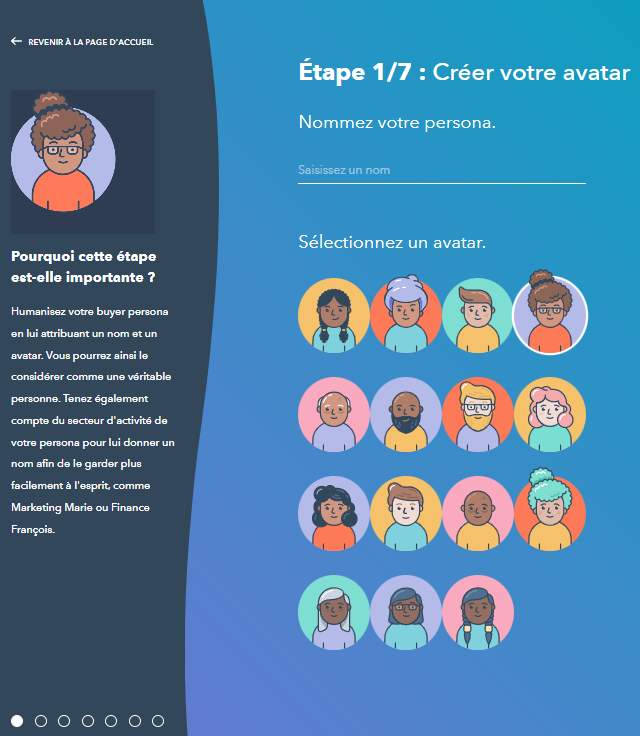
Personas ou Personae #Idéation

- Quoi : Concevoir des représentations des futurs utilisateurs sous forme de personnages fictifs et les exploiter dans le processus de conception
- Qui : Un ou plusieurs membre(s) de l’équipe de conception crée(nt) les personas, qui sont ensuite utilisés par l’équipe tout au long du processus de conception.
- Où : N.A.
- Quand : Après la phase d’exploration des besoins utilisateurs et sur la base des données qualitatives collectés
- Comment : L’équipe de conception synthétise les données réelles recueillies sur le terrain pendant la phase d’exploration pour créer plusieurs personas, correspondant aux profils des utilisateurs cibles.
Le persona est un outil pour aider à l’empathie afin d’avoir une représentation type des utilisateurs. Cela permet à l’ensemble des participants du projet d’avoir une vision commune de ceux-ci et cela évite les divergences et les incompréhensions.
Brainstorming #Idéation
- Quoi : Générer un maximum d’idées sur un thème donné pendant une réunion de groupe
- Qui : Des membres du projet ou de l’ADEME, accompagnés d’un animateur
- Où : En présentiel dans une salle de réunion ou en ligne (avec un outil de type Mural, Klaxoo, Miro…)
- Quand : Cette méthode prend place au début de la phase d’idéation. Pendant la génération du système, elle peut être utilisé ensuite pour produire de nouvelles idées ou sur de nouvelles problématique.
- Comment : Des membres du projet produisent des idées sous la supervision d’un animateur. Une personne ayant le rôle de « secrétaire » prend des notes. Les idées sont ensuite triées, puis évaluées et sélectionnés.

Cartes d’idéation #Idéation

- Quoi : Utiliser des cartes comme sources d’inspiration pour générer des idées innovantes (car elles répondent aux besoins psychologiques des utilisateurs).
- Qui : Les cartes sont utilisées par l’équipe de conception ou avec les utilisateurs dans le cas de démarches de conception participative
- Où : Dans une salle adaptée à un travail de groupe
- Quand : Au début du projet de conception, durant la phase d’idéation.
- Comment : Les cartes sont utilisées par l’équipe de conception lors de sessions d’idéation en groupe. Ces sessions peuvent comprendre une phase initiale individuelle.
En design, la méthode de cartes la plus connue est probablement le tri par cartes, qui permet d’organiser des contenus et d’optimiser l’architecture de l’information. Cependant, de nombreuses autres méthodes utilisant des cartes ont été développées pour soutenir les projets de conception afin de stimuler l’émergence d’idées nouvelles. Avec les UX Cards (voir l’image d’illustration), il est possible de sélectionner 2 cartes correspondantes aux besoins principaux et de là imaginer comment le service va pouvoir répondre à ces besoins.
Experience map, customer journey map, parcours utilisateur ou carte d’expérience #Idéation
- Quoi : Représenter de façon chronologique les expériences vécues par un utilisateur cible au cours de ses interactions avec un produit ou un service
- Qui : L’équipe de conception crée et exploite l’experience map.
- Où : Dans un lieu adapté au travail en groupe, ou a distance via un outil en ligne
- Quand : Au cours de la phase d’idéation, après avoir recueilli des données sur les utilisateurs, leurs comportements et leurs expériences
- Comment : En dessinant une chronologie sur laquelle sont positionnés les faits/actions marquants de l’utilisateur, par rapport à la qualité de ses expériences vécues.
- Lien utiles : Pour en créer, l’idéal reste le papier crayon, sinon il existent aussi une myriade d’outil en ligne comme par exemple Miro, Klaxoon, Custellence, Smaply… Ces outils de type « tableau blanc » peuvent également servir à l’étape d’après…

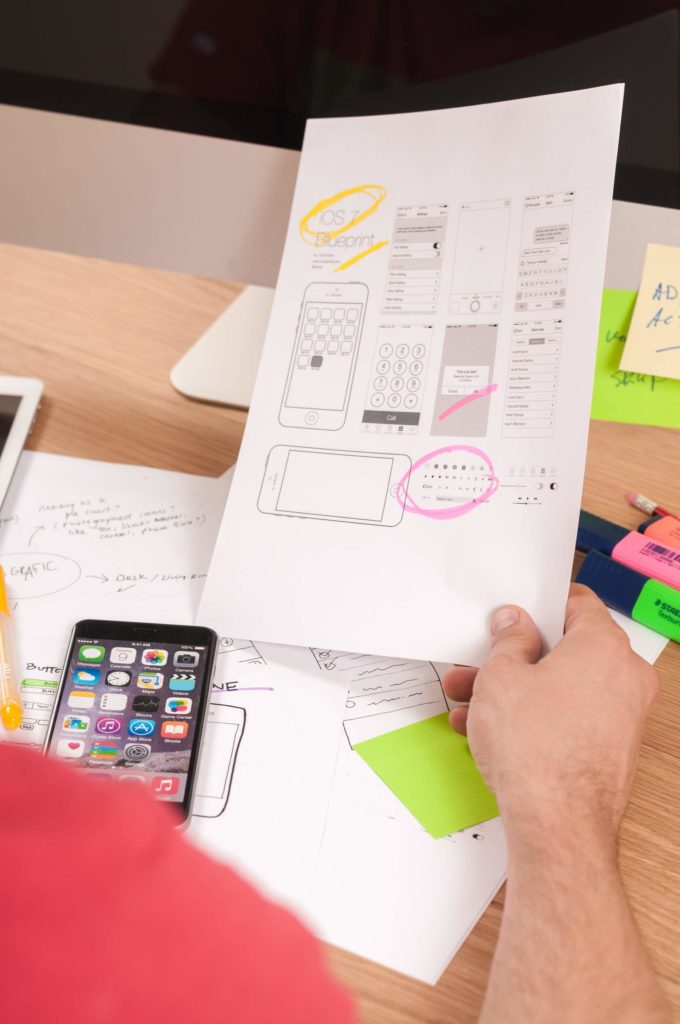
Maquettage #Génération

- Quoi : Construire des représentations visuelles de l’interface d’un système interactif
- Qui : L’équipe de conception crée les maquettes et prototypes du système. Des utilisateurs peuvent aussi participer à cette étape dans le cas d’un atelier de co-conception.
- Où : N.A.
- Quand : Après la phase d’idéation, mais avant d’avoir codé une seule ligne du système. Puis tout au long du processus de conception de manière itérative.
- Comment : L’équipe de conception crée les maquettes, en partant du niveau de fidélité le plus bas pour affiner progressivement les représentations sur la base du feedback collecté auprès du commanditaire et des utilisateurs.
Rappelons que pour un outil numérique, les maquettes sont les comme les plans d’architecte d’une maison. Et tout comme la visualisation 3D d’une maison, il est possible de produire des maquettes interactives, dans un parcours utilisateurs, sans nécessairement de développement web.
Test de 5 secondes #Evaluation
- Quoi : Evaluer la première impression de l’interface
- Qui : Les maquettes haute fidélité sont réalisées par l’équipe projet. Les participant donnent leur première impression du système.
- Où : Les maquette peuvent être présentées sur écran en présentiel ou être diffusées en ligne, suivie d’un questionnaire.
- Quand : Dès les premières phases de conception (pour tester et valider la charte graphique par exemple) et jusqu’au produit final.
- Comment : Le test des 5 secondes confronte l’utilisateur à des maquettes haute fidélité ou à des interfaces existantes. Puis un court questionnaire recueille la première impression.

Pour aller plus loin
- Méthodes de design UX – Lallemand, C., & Gronier, G. (2018). Méthodes de design UX – 2e édition : 30 méthodes fondamentales pour concevoir des expériences optimales. EYROLLES.
- Le Design Sprint en Pratique – Thomas, P., & Woodman, S. (2020). Le Design Sprint en pratique. EYROLLES.
- Lean UX – Gothelf, J., & Seiden, J. (2019). Lean UX – Concevoir des produits meilleurs avec des équipes agiles : Concevoir des produits meilleurs avec des équipes agiles (Hors Collection) (French Edition). DUNOD.
- UX Design et ergonomie des interfaces – Nogier, J. (2020). UX Design et ergonomie des interfaces – 7e éd. (Hors Collection) (French Edition). DUNOD.
- Design Civique – Domeminco Di Siena – Présentation du design civique
Conclusion
Pour concevoir un produit ou un service, il est préférable de faire appel à des outils et méthodologies de design afin d’exprimer et représenter collectivement ses besoins. Cette approche collaborative suit cinq étapes principales : la planification, l’exploration, l’idéation, la génération et l’évaluation.
Le numérique, et plus encore l’utilisation des données, permet de gagner en efficacité lorsqu’il s’intègre à la transformation d’un service, offrant une satisfaction à l’utilisateur final. Le parcours de l’utilisateur, à travers les interfaces web d’un service numérique, est garant d’une bonne expérience.